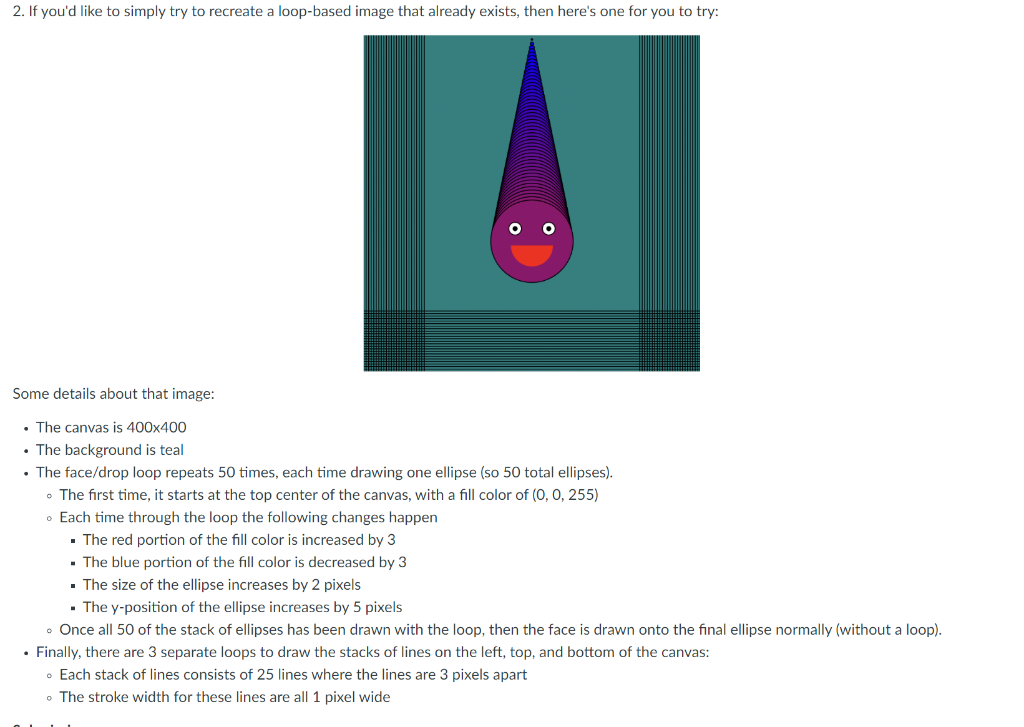
How do I change Line Width on Canvas using [+/-] buttons? - MIT App Inventor Help - MIT App Inventor Community

use minimum canvas width/height of 10px for connectors (was: stroke-width isn't honored when using cssClass) · Issue #647 · jsplumb/jsplumb · GitHub
![How do I change Line Width on Canvas using [+/-] buttons? - MIT App Inventor Help - MIT App Inventor Community How do I change Line Width on Canvas using [+/-] buttons? - MIT App Inventor Help - MIT App Inventor Community](https://community.appinventor.mit.edu/uploads/default/original/3X/2/0/202ae34590a72c1c1bdabaac39926f943c489bf9.png)
How do I change Line Width on Canvas using [+/-] buttons? - MIT App Inventor Help - MIT App Inventor Community